うち、無駄に長文多い&画像多いような記事多いんで記事折りたたみ式を導入してみました。
画像の表示に使ってるFancyZoomとの相性で一部手を加えました。
記事の折りたたみに使ったWordpressのplug-inはAjaxified Expand Post NOWっていうやつ。
このプラグイン、解凍してwp-contents/pluginディレクトリにつっこんで有効化すればそれだけで使えます。
記事の頭と本文のつなぎ目を作るのは地味に簡単。
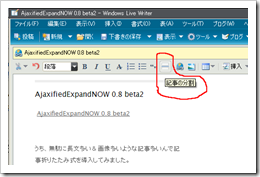
Web上のエディタでも、WindowsLiveWriterでも「記事の分割」ってボタンがある。コレを押すと”<!–more–>タグが挿入されます。
このプラグインは記事全部を取得してから折りたたむのではなく、展開時に残りのデータを取得するタイプの折りたたみ機です。
このため、新規に展開した記事の部分ではFancyZoom側が認識できていない(基本的にFancyZoomはページ開いた時に動く)ため、動的に開かれた記事部分の画像に対してFancyZoomの効果が得られず、通常の画像リンクとなってしまいます。
この問題を解決するためには、動的にページが生成された後にFancyZoomの処理(初期化:setupZoom())を実行する必要があります。
手を入れるのはajaxified-expand-now.phpです。
このファイルのshowResult()メソッドの中でsetupZoom()メソッドを実行します。
function showResult() {
if (ajaxQuery.readyState == 4) {
if (ajaxQuery.status == 200) {
gE('viewBox-'+postID).innerHTML = ajaxQuery.responseText;
setupZoom(); // 追加箇所:FancyZoomの再初期化
} else {
alert('Error while connecting to the server. Please try again leter.');
closeView(postID);
}
} else {
gE('viewBox-'+postID).innerHTML = '$aenLoadingMsg';
}
}
コレをサーバに上げれば後はOKだと思います。
まぁ、普通でいけばFancyZoomよりも皆さんLightboxを使ってるかと思われますが、Lightboxでの対応方法はこの記事の先頭にあるREM.さんの記事を見てくださいな。
俺の方法もLightboxの場合とやってることは同じです。
参考にさせていただきました。